buttons with text-decoration set to none get underline for text decoration. · Issue #36644 · freeCodeCamp/freeCodeCamp · GitHub

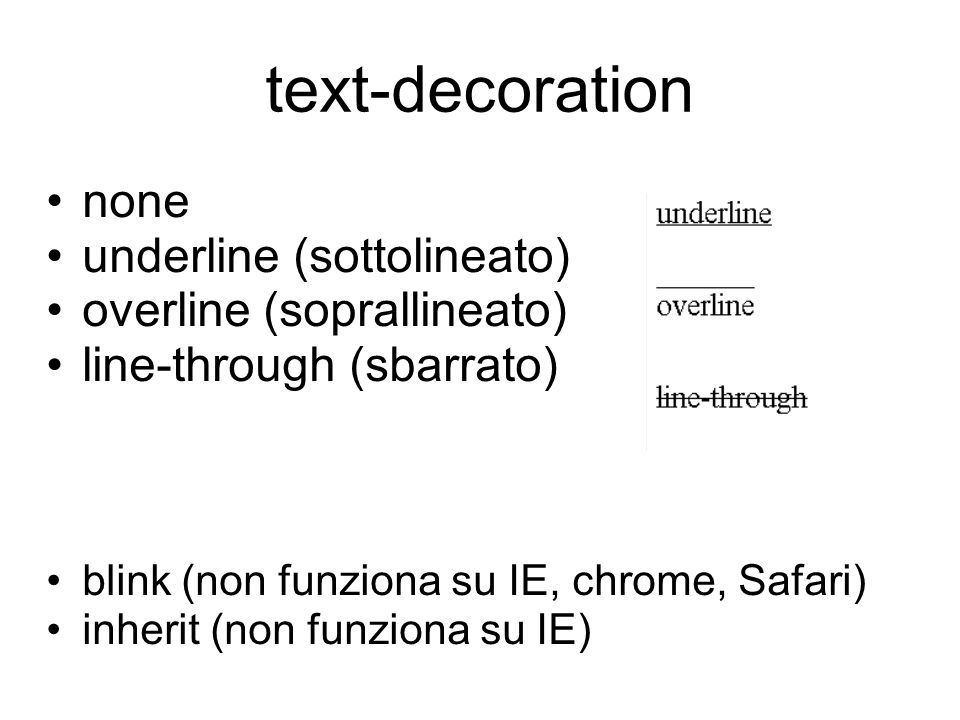
Text-decoration none underline (sottolineato) overline (soprallineato) line-through (sbarrato) blink (non funziona su IE, chrome, Safari) inherit (non. - ppt download

文字CSS 樣式. 文字的屬性text-decoration none | underline | overline | line-through | blink text-transform none | capitalize | uppercase | lowercase line-height. - ppt download

Ninja Development LLC on Twitter: "CSS Text Decoration #Webdesign #webdevelopment #CSS #coding #programming #100DaysOfCode https://t.co/iB7lP53l85" / Twitter

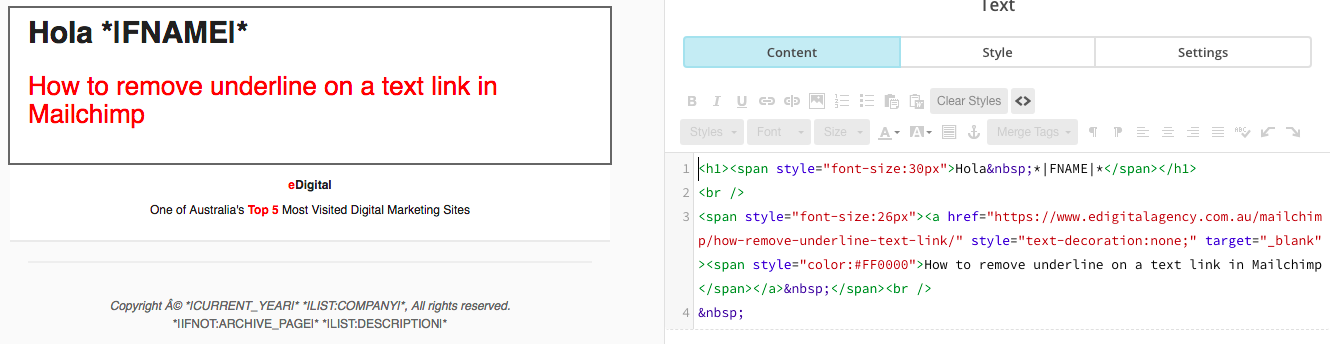
OSOmnimedia - The text-decoration property is used to set or remove decorations from text. The value text-decoration: none; is often used to remove underlines from links. Need HTML & CSS experts to